Teknik SEO Nedir?

Teknik SEO, bir web sitesinin arama motorundaki performansını arttırmak adına yaptığı site içi optimizasyon çalışmalarının genel adıdır. Teknik SEO, genellikle bir web sitesinin arama motorları tarafından daha net anlaşılmasını ve indekslenmesini sağlayacak teknik unsurlara odaklanır. Fakat kullanıcı memnuniyetini artıracak öğeleri de içerir. Teknik SEO, içerik kalitesi, bağlantılar gibi diğer SEO çalışmaları ile birlikte çalışarak arama motorlarındaki sıralamayı yükseltmeyi hedefler.
Teknik SEO Nasıl Yapılır?
Teknik SEO kapsamlı bir çalışmadır ve web sitenizi bir çok farklı açıdan geliştirmenizi gerektirir. Öncesinde web sitenizi ve rakiplerinizi analiz etmeniz daha doğru bir yaklaşıma sahip olmanızı sağlayabilir. Fakat aşağıdaki başlıkları takip etmek web sitenin eksiklerini gidermek için iyi bir yol haritası sağlar.
Sayfa Başlıkları ve Meta Açıklamalar
Başlıklar ve açıklamalar SEO performansınız için önemlidir. Her sayfanızın benzersiz bir başlığa ve meta açıklamasına sahip olması gerekir. Bu açıklamalar hem tarayıcılar hem de kullanıcılar için önemlidir. Daha da detaylandırmak gerekirse:
Sayfa Başlıkları
Arama motorlarının sayfanın konusunu anlamasını sağlar. Arama sonuçlarında gözükebileceği için açıklayıcı ve anlamlı olmalıdır. Anahtar kelimeler içerebilir fakat 50-60 karakter arasında tutulmalıdır. 70 karakteri geçen sayfa başlıkları SERP’te tamamıyla gözükmeyeceği için tavsiye edilmez.
Meta Açıklamalar
Sayfa başlığının ardından gelen meta açıklamalar, kullanıcılara sayfanın içeriğini özetler. Genellikle 150-160 karakter arasındadır. Benzer şekilde anahtar kelimeler içerebilir ancak özetleyici, kullanıcıyı harekete geçirecek ve akıcı olması gerekir. Arama motoru tarayıcıları açısından önem taşımasa da her sayfanın mutlaka bir meta açıklaması olması gerekir. Meta açıklamaları, kullanıcıların sayfanıza tıklama oranını arttırabilir.
URL Optimizasyonu
Web sitenizdeki URL yapıları düzenli ve güncel tutulmalıdır. Hem kullanıcılar hem de arama motoru tarayıcıları için URL optimizasyonu yapmanız için birkaç adımı takip etmeniz gerekir.
SEO Dostu URL
Arama motorlarının anlayabileceği, SEO dostu URL’lere sahip olmak için aşağıdaki noktalara dikkat etmeniz gerekir.
- Anlaşılabilirlik: URL’lerin okunabilir ve mantıklı olması gerekir. Kısa ve anlamlı bir şekilde içeriği yansıtmalıdır.
- Kategoriler: Alt klasörler veya dizinler oluşturarak daha düzenli URL’lere sahip olabilirsiniz.
- Harf Büyüklüğü ve Karakterler: URL’ler harf büyüklüğüne duyarlıdır. Büyük harfler ve kelimelerin arasındaki boşluk daha fazla yer kapladığı için bunlardan kaçınılmalıdır.
Örneğin “https://roible.com/tr/icerik-ajansi” uygun bir URL’dir.
Çok Dilli Web Siteleri
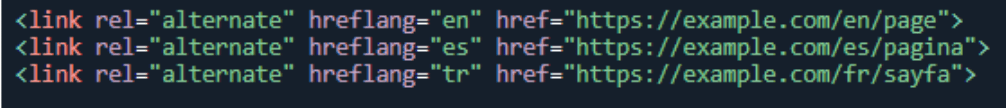
Eğer web siteniz çok dilli ise URL yapılandırmalarını düzenlemeniz gerekir. “hreflang” HTML etiketi ile arama motorları kullanıcılara uygun dildeki içerikleri sunar. Dil ve bölge etiketlemeleri yaparak içeriklerinizin hedef kitlenize ulaşmasını sağlayabilirsiniz.
Web sitenizdeki dil karışıklığını önlemek için aşağıdaki örneğe benzer yönlendirmeler yapabilirsiniz:

Hreflang etiketini kullanırken çift yönlülüğü korumalısınız. Birbirinin dil karşılığı olan her sayfaya etiketi eklerseniz arama motoru sayfalar arasındaki ilişkiyi anlayacaktır.
Canonical URL kullanımı
Web sitenizde benzer içerikler bulunuyor ise canonical URL kullanmanız şarttır. Tarayıcılar web sitenizde benzer içerikler tespit ederse sayfanız kopya içerik olarak işaretlenebilir. Bu durumdan kaçınmak için canonical URL kullanarak durumunuzu tarayıcılara gösterebilirsiniz.
Navigasyon ve Site Yapısı
Organize bir site yapısı ve anlaşılır bir navigasyon ile web sitenizi geliştirebilirsiniz. Site yapısı hem arama motoru tarayıcıları için hem de müşterileriniz için önemlidir. İçeriklerinizi anlamlı ve basit kategorilere ayırmak kullanıcıların aradıklarını bulmalarını kolaylaştıracaktır. Anlaşılabilir bir navigasyon tasarımı ile de kullanıcı deneyimi gelişecektir.
XML Site Haritası
Arama motoru tarayıcılarının sitenizi anlaması için XML site haritası oluşturmak önemli bir adımdır. Tarayıcılar, site haritasını göz önünde bulundurarak siteyi taramaktadır. Bu nedenle hiyerarşiye dikkat ederek linkleri, kategorileri ve sayfaları eklemeniz tavsiye edilir.
Ayrıca uzun soluklu bir SEO çalışması için dinamik bir XML haritası oluşturmanız gerekir. URL’leriniz veya yönlendirmeleriniz zaman içinde değişiklik gösterebilir. Bu nedenle dinamik bir harita ile manuel güncelleme yapmaya ihtiyacınız olmayacaktır. Site haritası oluştururken dikkat etmeniz gereken bir diğer konu ise sayfa sayısıdır. Tek bir site haritası 50 binden fazla URL içeremez.
Google’ın site haritası rehberini okuyarak XML dahil site haritaları ile ilgili bilgi edinebilirsiniz.
Breadcrumb Menüler ve Pagination
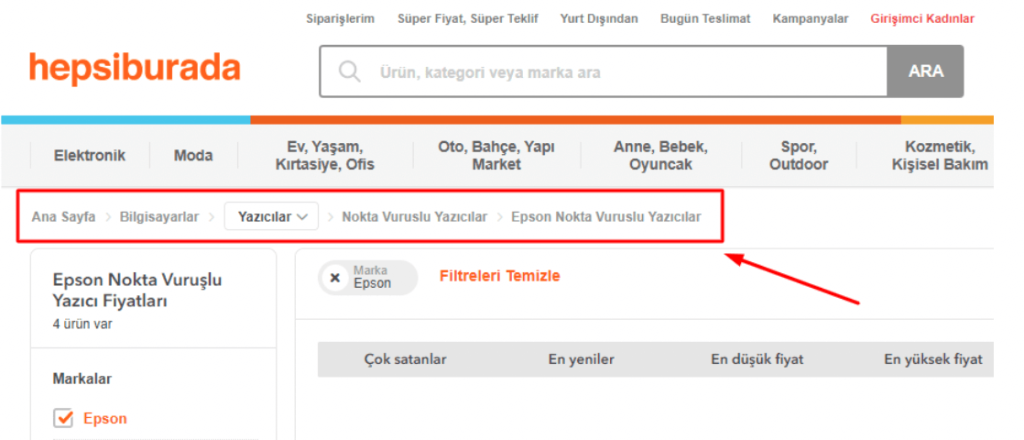
Breadcrumbs, sayfa yol işaretleyicisidir. Tarayıcılar ve ziyaretçilerin deneyimi açısından özellikle e-ticaret web sitelerinin kullanması önerilir. Breadcrumb menüler sayfalar arasındaki hiyerarşiyi ve gezinmeyi kolaylaştırdığı için tavsiye edilir. Aşağıdaki görselde bir breadcrumb menü örneği bulunmaktadır:

Kullanıcılar breadcrumb menüyü kullanarak kolaylıkla üst kategorilere ulaşabilmektedir.
Sayfalama olarak çevrilen pagination da aynı amaca hizmet eder. Adının belirttiği üzere web içeriklerinin sayfalara ayrılmasına denir. Benzer şekilde genellikle e-ticaret sitelerinde numaralanmış sayfaların kullanımı ile karşılaşılır.
Yapısal Veriler (Schema Markup)
Yapısal yani organize edilmiş veriler, arama motorlarının arama sorgularını anlamlandırmasını sağlar. Yapısal veri işaretlemesi ise arama motorları web sitenizi daha iyi anlar. Yapısal veri işaretlemesi yaparak web sitenizin hedef kitelenize görünürlüğünü arttırabilirsiniz.
Yapısal veriler genellikle Schema Markup ya da JSON-LD formatında eklenir. Örneğin bir restoran yapısal veri kullanarak restoran adı, konumu, çalışma saatleri vb. bilgileri belirtebilir. Bu veriler, arama sorgularında kullanıcıların karşısına daha fazla bilgi sunarak yardımcı olur. Aşağıda yapısal veri çeşitlerine örnekler listelenmiştir:
- Creative works: CreativeWork, Book, Movie, MusicRecording, Recipe, TVSeries …
- Embedded non-text objects: AudioObject, ImageObject, VideoObject
- Event
- Health and medical types: notes on the health and medical types under MedicalEntity.
- Organization
- Person
- Place, LocalBusiness, Restaurant …
- Product, Offer, AggregateOffer
- Review, AggregateRating
- Action
Sunucu Optimizasyonu
Sunucu optimizasyonu, web sitenizi yürüten sunucunun performansını arttırmak için yapılan çalışmaları kapsar. Bu optimizasyonlar hızdan güvenilirliğe değişiklik gösterir.
HTTPS ve Güvenlik
HTTPS’nin açılımı “Hyper Text Transfer Protocol Secure”dır. HTTPS web siteleri arasında veri iletimini güvence altına alan bir protokoldür. Veri güvenliği açısından önem taşıyan bu protokol aynı zamanda kullanıcılar için de önem taşır.
Güncel tarayıcılar HTTPS kullanmayan web sitelerinde uyarı gösterebilir, bu nedenle kullanıcılar web sitenizden ayrılabilir. Kişisel veya finansal bilgi paylaşımı yapan kullanıcılar da verilerinin şifrelenmesini tercih edebilir.
SSL Sertifikaları
HTTPS adına SSL yani “Secure Sockets Layer” sertifikası almanız tavsiye edilir. SSL, kullanıcı deneyimini geliştirmek ile birlikte size arama motorlarında öncelik sağlayacaktır. Bir SSL sertifikası satın alıp bu avantajlardan yararlanmanız kolay bir süreçtir. Satın aldıktan sonra SSL sertifikasını sunucunuzda etkinleştirmeniz gerekir. Ardından bağlantılarınızı güncelleyince SSL sertifikalı bir web sitesine sahip olacaksınız.
Web site Hızı ve Medya Optimizasyonu
Web sitenizi hızlandırmak ve kullanıcı deneyimini geliştirmek için aşağıdaki yöntemleri uyguluyabailirsiniz.
- Web Önbellekleme (Caching): Sıklıkla kullanılan verileri sunucuda saklayarak sayfa yükleme hızı arttırılır.
- CDN Kullanımı: CDN yani İçerik Dağıtım Ağı ile içeriklerinizi farklı sunucularda saklayabilirsiniz. Bu sayede kullanıcılar kendilerine yakın olan sunucuya erişerek daha hızlı bir performans ile karşılaşır.
- Gzip Sıkıştırması: Web sunucusu, dosyaları sıkıştırarak daha hızlı indirilmelerini sağlar.
- Minifikasyon (Küçültme): HTML, CSS ve JavaScript dosyalarının boyutlarını küçültmek için gereksiz boşluk ve karakterleri kaldırır.
- Lazy Loading: Sayfa yüklendiğinde görünen içerik dışındaki medyalarının yükleme süresini geciktirerek genel sayfa yüklenme hızını arttırır.
- Resim Optimizasyonu: Kalite ve boyut taleplerinize göre lossy veya lossless compression ile yüksek çözünürlüklü resimleri sıkıştırabilirsiniz. Ayrıca resimleriniz için doğru formatı seçmelisiniz.
- Video Sıkıştırma: Videoları daha hızlı yüklenen formatlara dönüştürebilir ve sıkıştırabilirsiniz.
Web sitenizi hızlandırmak için bir kaynak arıyorsanız buraya tıklayabilirsiniz.
Rendering Sistemleri
Arama motoru tarayıcıları web sitelerinin JavaScript ile yazılmış kodlarını tararken iki farklı rendering sisteminden birini kullanır: SSR veya CSR.
Server Side Rendering (SSR)
SSR olarak kısaltılan Sunucu Taraflı Render, popüler bir render yöntemidir. Bu yöntemde kullanıcının bir sayfayı görme talebi sunucuya iletilir ve sunucu tarafından cevaplanır. Web sayfasının içeriği sunucu tarafından oluşturulur ve tarayıcıya gönderilir. Tarayıcının işi ise daha azdır, ona gönderilen web siteyi gösterir. SEO ve yüklenme hızı açısından genellikle SSR daha başarılıdır.
Client Side Rendering (CSR)
İstemci Taraflı Render daha yeni bir yöntemdir. CSR’da JavaScript yüklemesinden tarayıcı sorumlu tutulur. Sunucu gerekli dosyaları tarayıcıya gönderir ve tarayıcı kullanıcının ekranında HTML dosyasını oluşturup gösterir.
CSR ile ilk yüklenme hızı daha yavaş olsa da, sunucu üzerindeki yükü azalttığı için yine de tercih edilebilir. Ayrıca dinamik sayfalarda içerik tüm sayfanın yinelenmesine gerek kalmadan gösterilebilir. Bu da kullanıcı deneyimini geliştirecektir.
Mobil Uyumluluk
Mobile uyumlu web siteleri daha üst sıralamalara sahip olabilir. Bu nedenle web siteleri duyarlı (responsive) ve farklı ekran boyutlarını destekleyecek şekilde tasarlanmalıdır. Ayrıca çoğu arama motoru mobildeki web site performansına da odaklanır.
Web sitenizin mobil uyumluluk konusunda ne kadar başarılı olduğunu tek tık ile ölçebilirsiniz. Google Search Console gibi araçlar size mobil uyumluluk testi ile yardımcı olacaktır.
CSS/JavaScript
CSS ve JavaScript kodlarında duyarlı tasarımı dikkate almak mobil uyumluluk için şarttır. Medya sorguları, flexbox, grid layout gibi özellikler içeriğinizin farklı ekran boyutlarına uyumlu gözükmesini sağlayacaktır.
Ayrıca, navigasyonu basitleştirmek mobil kullanıcıların memnuniyetini arttıracaktır. Menüleri basitleştirerek ve yazıları okunabilir tutarak mobil dostu bir web site elde edebilirsiniz.
AMP (Accelerated Mobile Pages)
AMP yani Hızlandırılmış Mobil Sayfalar, daha iyi bir mobil deneyimi sunmak amacı ile kullanılan bir yöntemdir. Önbellekleme, minimize edilmiş CSS ve sınırlı Javascript gibi özellikleri ile mobil sayfaların hızını arttırır. Ayrıca AMP optimizasyon için özel HTML etiketleri içerir. Mobile uygun URL yapılandırmasına da sahiptir.
Google’ın AMP hakkındaki rehberine ulaşmak için bu linke tıklayabilirsiniz.
PWA (Progressive Web Apps)
PWA modern web teknolojileri ile geliştirilen, hem tarayıcı hem de mobil cihazlarda uygulama gibi çalışabilen web uygulamalarıdır. PWA teknolojisi bir mobil uygulaması geliştirmek ile karşılaştırıldığında çok daha az zaman ve bütçe gerektirdiği için avantajlıdır. PWA’lar, çevrimdışı erişim, geleneksel web sitelerinden daha yüksek performans ve daha iyi kullanıcı deneyimi gibi faydalar sunar. Tek sınırlaması ise kullanıcılarının güncel bir tarayıcı kullanmasıdır.
Core Web Vitals (CWV)
Google tarafından geliştirilen web site performansını değerlendiren ölçüm standardına Web Vitals denir. CWV ise Web Vitals kapsamındaki üç ana metriği ifade eder, bu üç metrik:
- Largest Contentful Paint (LCP): Sayfadaki ana içeriğin yüklenme hızını ölçer. İdeal olarak video gibi medya öğeleri dahil yüklenme 2.5 saniyeden az olmalıdır.
- First Input Delay (FID): FID, bir kullanıcının etkileşimine karşılık tepki alma süresini ölçer. İdeal olarak bir kullanıcı ilk etkileşiminden 100 milisaniye veya daha az süre sonra yanıt almalıdır.
- Cumulative Layout Shift (CLS): CLS, bir sayfanın yüklenme sürecindeki düzen değişikliğini ölçer. Farklı öğeler farklı yüklenme sürelerine sahip oldukları için sayfalarda beklenmedik konum değişiklikleri ile karşılaşılabilir. CLS, sayfada kullanıcının yanlış bir istekte bulunmasına sebep olacak bir öğe olup olmadığını değerlendirir ve ideal olarak 0.1 altında bir değer beklenir.
Web Vitals puanlarınızı ölçmek ve değerlendirmek için Search Console’dan faydalanabilirsiniz.
Robots.txt
Robots.txt dosyası, arama motoruna sitenizin hangi bölümlerine tarama yapıp yapamayacağını belirtir. Robot.txt dosyasında taranmasını istediğiniz veya istemediğiniz sayfaları belirterek tarayıcılara yol göstermeniz gereklidir.
Görünürlük için indekslenme hayati bir adımdır, bu nedenle robot.txt dosyanızın sitenizi doğru yansıtması önemlidir. Bu dosya, taranmasının öncelikli olduğu sayfaları içermelidir. Robot.txt dosyasında farklı komutlar kullanılabilir. Fakat en temel olarak “allow” komutu ile taranması ve dizine eklenmesi istenen sayfalar belirlenir. “Disallow” komutu ile ise sayfanın taranması ve eklenmesi engellenir.
Web sitenizdeki her sayfa kullanıcılar için faydalı olmayabilir, kullanıcı deneyimini geliştirmek için de bu sayfaları robot.txt ile gizleyebilirsiniz. Robots.txt hakkında daha detaylı bilgi edinmek için Google’ın kaynağından yararlanabilirsiniz.
Site İçi Bağlantılar
Site içi bağlantılar ile web sitesinde sayfalar arası bağlantı kurabilirsiniz. Site içi bağlantılar arama motorlarının sayfaların hiyerarşisini anlaması için önemlidir. Ayrıca kullanıcıları web sitenizde daha uzun süre tutmanısı sağlar. Ziyaretçilerin olası sorularını site içi bağlantılar ile cevaplayarak kullanıcı memnuniyetini arttırabilirsiniz.
HTTP Durum Kodları ve URL Yönlendirmeleri
HTTP durum kodları, sunucudan gelen uyarı ve notlardır. Farklı durum kodlarını tanımak teknik aksaklıklarda kullanışlı olacaktır.
100’ler ve 200’ler
100 ve 200’lerdeki durum kodları bilgilendirici ve başarıyı belirten kodlardır. 100’ler tarayıcı isteğinin alındığını ve isteğin devam ettiğini gösterir. 200’ler ise bu talebin başarı ile anlaşılıp kabul edildiğini belirtir.
300’ler URL Yönlendirmeleri
300’ler yönlendirme kodları olarak tanımlanır. İstenilen içerik için artık yeni bir kaynak kullanıldığı için yönlendirme gerektiğini belirtir. Örneğin
- 301: Web sayfasının kalıcı olarak yönlendirildiğini gösterir.
- 302: Web sayfasının geçici süreyle yönlendirildiğini ifade eder.
400’ler
400’ler talepte bir sorun olduğunu belirten durum kodlarıdır. Farklı sorunlara karşılık gelen 400 durum kodları bulunmaktadır:
- 400: Bir talebin tarayıcı nedeniyle sunucu tarafından gerçekleştirilemediğini gösterir.
- 403: Kullanıcının erişim izni olmadığını ya da içeriğin yasaklandığını gösterir.
- 404: Sunucuda web sayfasının bulunmadığını gösterir.
- 410: Sunucuda talep edilen web sayfasının kesin ve kalıcı olarak bulunmadığını gösterir.
500’ler
Sunucunun normalde gerçekleştirebildiği bir talebin hata sonucu yerine getirilememesi ile 500’ler ortaya çıkar. Hataya göre farklı 500 durum kodları ile karşılaşılabilir:
- 500: Sunucu nedeniyle talebin gerçekleştirilemediğini gösterir.
- 502: Sunucu farklı bir sunucudan olumsuz yanıt aldığı için sorun oluştuğunu gösterir.
- 503: Sunucunun yoğun ya da bakımda olduğunu gösterir.
- 504: Çoğunlukla sunucu tarafından kaynaklanan teknik bir sorun olduğunu gösterir.
- 509: Sunucunun aylık hosting trafik limitini doldurduğunu gösterir.
Alan Adı Tercihi
Alan adı birkaç yıl öncesi ile karşılaştırıldığında artık aynı önemi taşımamakta. Eskiden daha kısa alan adları tercih edilse de günümüzde uzunluk büyük bir faktör değil. Ancak akılda kalıcı ve özgün bir ada sahip olmanız müşterilerinizin sizi bulmasını veya hatırlamasını kolaylaştırabilir.
Benzer şekilde alan adı uzantıları da lokal SEO yerine kullanıcı açısından daha önemli. .com, .net ve .org genellikle daha yaygın kullanılan uzantılardır. Fakat kullanıcılara güvenilirliğinizi yansıtmanın dışında SEO’ya bir etkisi yoktur. Ancak uluslararası SEO çalışmaları yapan bir şirket iseniz lokasyona bağlı olan alan uzantılarına dikkat etmenizi tavsiye ederiz. Örneğin .tr Türkiye’ye bağlı bir alan adı uzantısıdır. Hedef kitleniz ve alan adı uzantısının paralel olması uluslararası SEO’da kaçınılmaz bir püf noktadır.